Добавление Яндекс.Карты на страницу контактов подразделения
На примере добавления карты на сайт Управления информатизации http://ui.pnzgu.ru/contact, рассмотрим, как добавить карту на страницу контакты вашего подразделения: адрес_вашего_сайта.pnzgu.ru/contact.
Для добавления Яндекс.Карты на страницу контакты подразделения необходимо иметь аккаунт или почту Яндекс. Обратите внимание, что созданная вами карта будет привязанна к той почте Яндекса, на которой вы ее создали, и если вы удалите аккаунт или карту на данном аккаунте, она также не будет отображаться на сайте.
1. Если у Вас нет почты Яндекса, Вам необходимо зарегистировать ее по ссылке: https://passport.yandex.ru/registration/ (при регистрации необходимо указать имя, фамилию, логин, пароль и либо мобильный телефон, либо нажав кнопку "У меня нет телефона", секретный контрольный вопрос и контрольный ответ на него, для возможных проблем с восстановлением доступа к аккаунту).
2. Перед созданием карты на странице Яндекс.Карты, разделе Конструктор карт Яндекса необходимо авторизоваться. В противном случае, сервис непозволит создать новую карту.
3. После авторизации, нажмите кнопку "Создать новую карту".
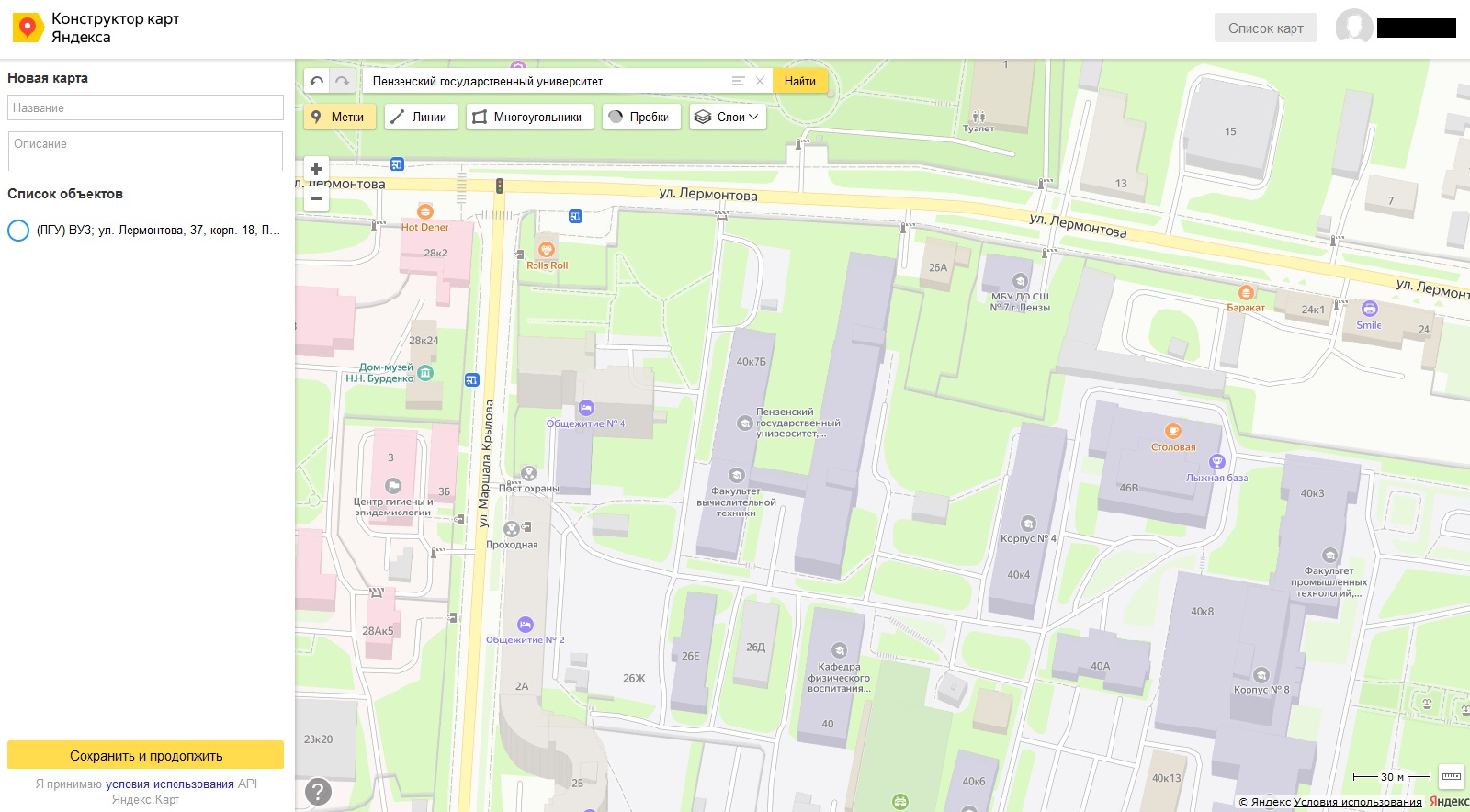
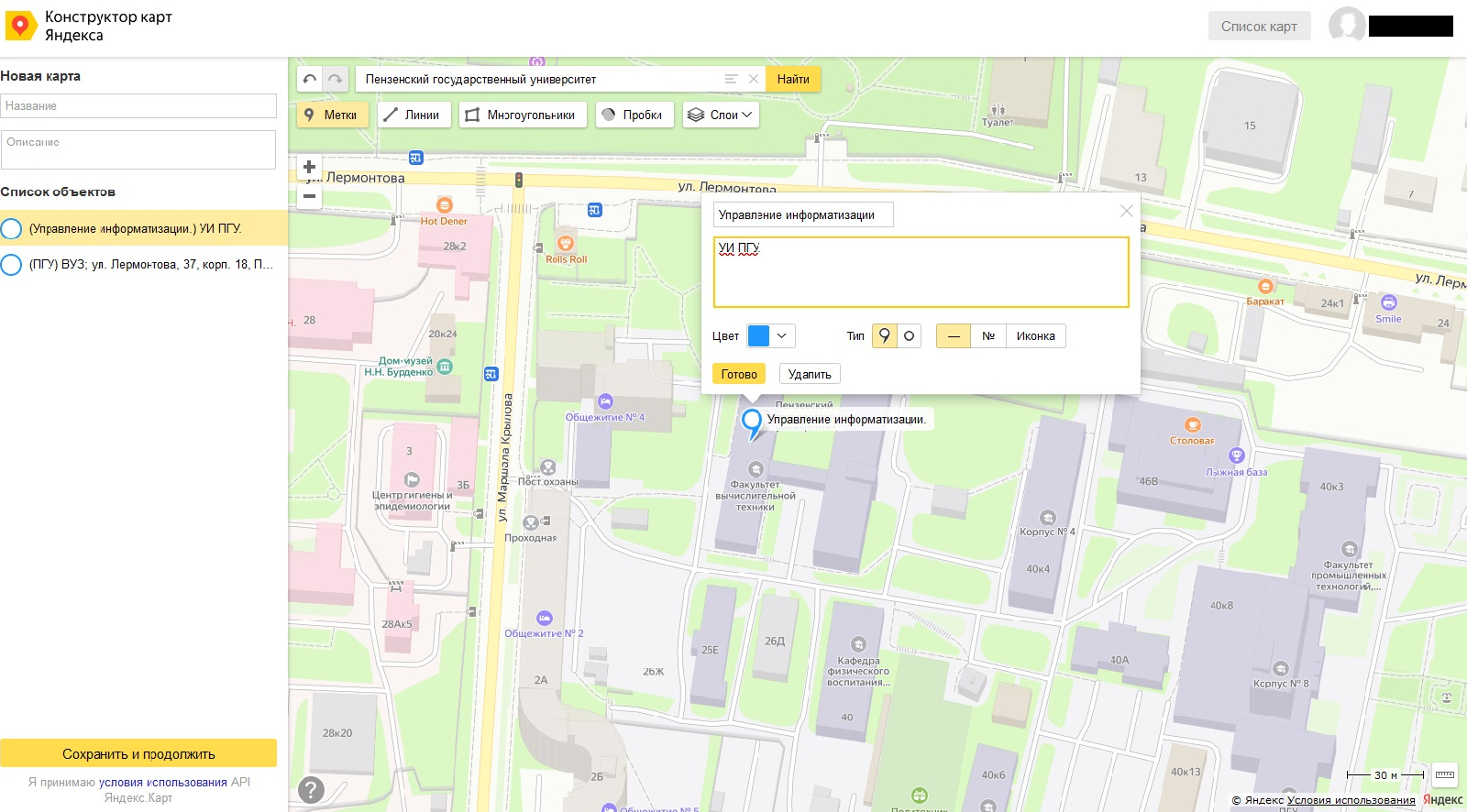
4. Найдите на карте Ваше подразделение (посредством скрола, колеса мыши, уменьшив масштаб или нажимая плюс или минус слева от карты), нажмите кнопку "Метки" в левом верхнем углу карты (на примере выделено красным) и нанесети левой кнопкой мыши метку на карту, на то месте где у Вас расположено подразделение. При нанесении напишите название вашего подразделения полностью и через точку Пензенский государственый университет (например: Управление информатизации. Пензенский государственный униврситет), также измените внешний вид "Метки" (выберите цвет, иконку) как показанно на рисунке ниже. После редактирования "Метки", нажимаете кнопку готово и нажимаете в левом нижнем углу экрана кнопку "Сохранить и продолжить".
Кнопка "Метки":
Нанесение на карту "Метки":
5. По факту, карта готова. Далее вам необходимо скопировать код, идентификатор вашей карты в настройки сайта вашего подразделения. Для этого существует 2 варианта, как это можно сделать. На выбор, как вам удобнее, сделайте пункт 6.1 или 6.2. Думаю проще пункт 6.1.
6.1. Скопировать код из ссылки на карту. Для этого вам необходимо скопировать ссылку в куда-либо (в любоей редактор или текстовое поле, например, в адресную строку браузера или в блокнот или в документ Microsoft Office Word), чтобы было видно ссылку полностью и из нее скопируйте ваш нужный вам код, как показанно на примере (нужый код распологается между https://yandex.ru/maps/?um=constructor% и &source=constructorLink, в примере выделен жирным шрифтом):
Ссылка на карту: https://yandex.ru/maps/?um=constructor%3Ae194c1942b18cb21834eb58adcaa9d4996f106467a85ab689854296aec1f6b78&source=constructorLink
Нужный вам код из ссылки на карту: 3Ae194c1942b18cb21834eb58adcaa9d4996f106467a85ab689854296aec1f6b78
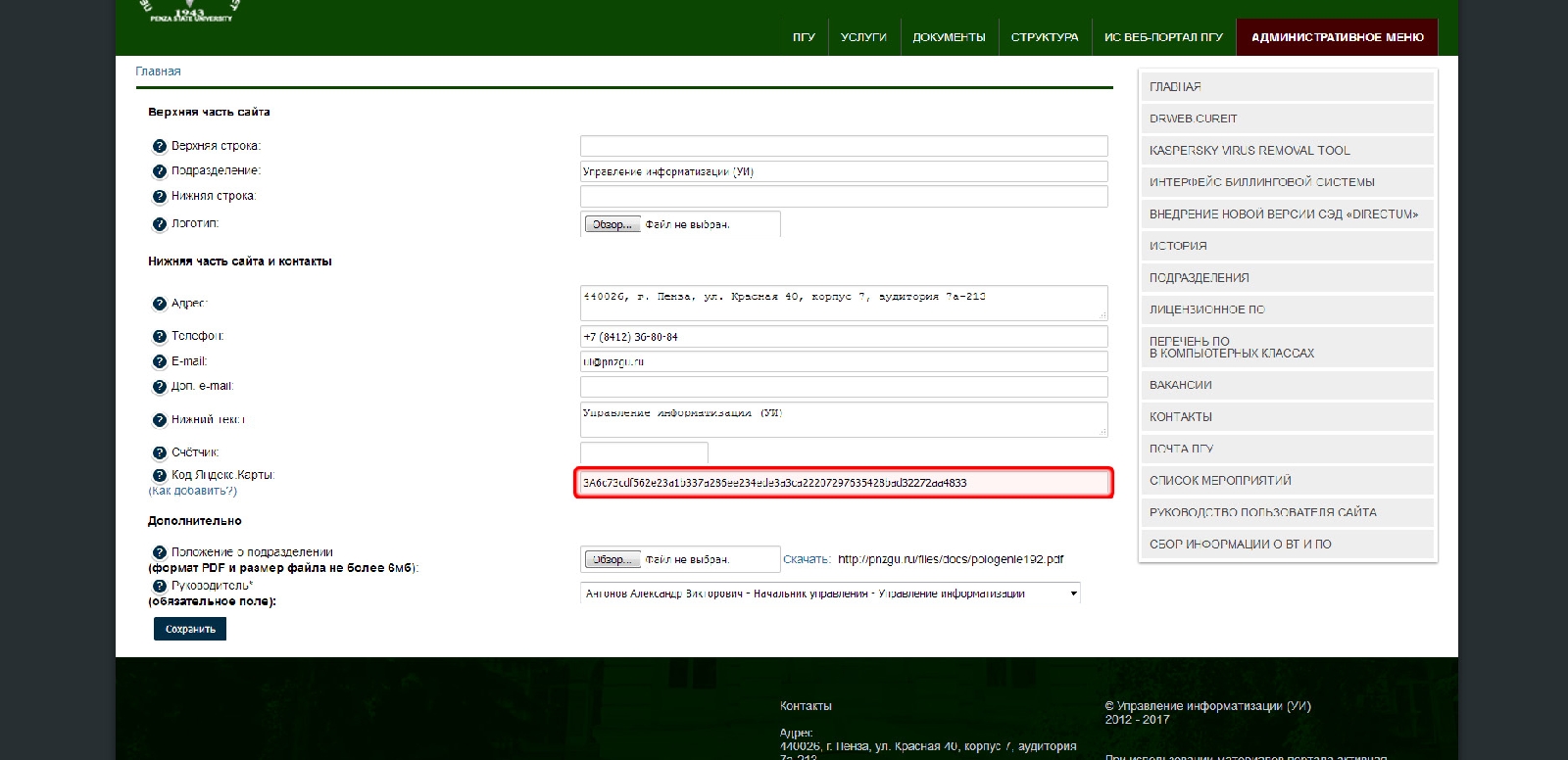
И далее вставляете его на сайт, в настройки сайта (куда вставлять выделено красным):
6.2. Скопировать код из кнопки "Получить код карты". Для этого вам необходимо, нажать кнопку "Получить код карты" и скопировать код из нее куда-либо (в любоей редактор или текстовое поле, например, в блокнот или в документ Microsoft Office Word), чтобы было видно код полностью.
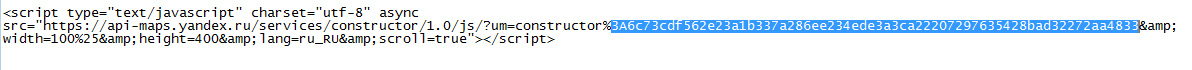
Далее из общего кода скопируйте ваш нужный вам код, как показанно на примере (Для удобства отображения, код был перенесен на 3 строки, нужный код выделен синим цветом). Код располагается между script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor% и &
width=100%25&height=400&lang=ru_RU&scroll=true" :
И далее вставляете его на сайт, в настройки сайта (куда вставлять выделено красным):
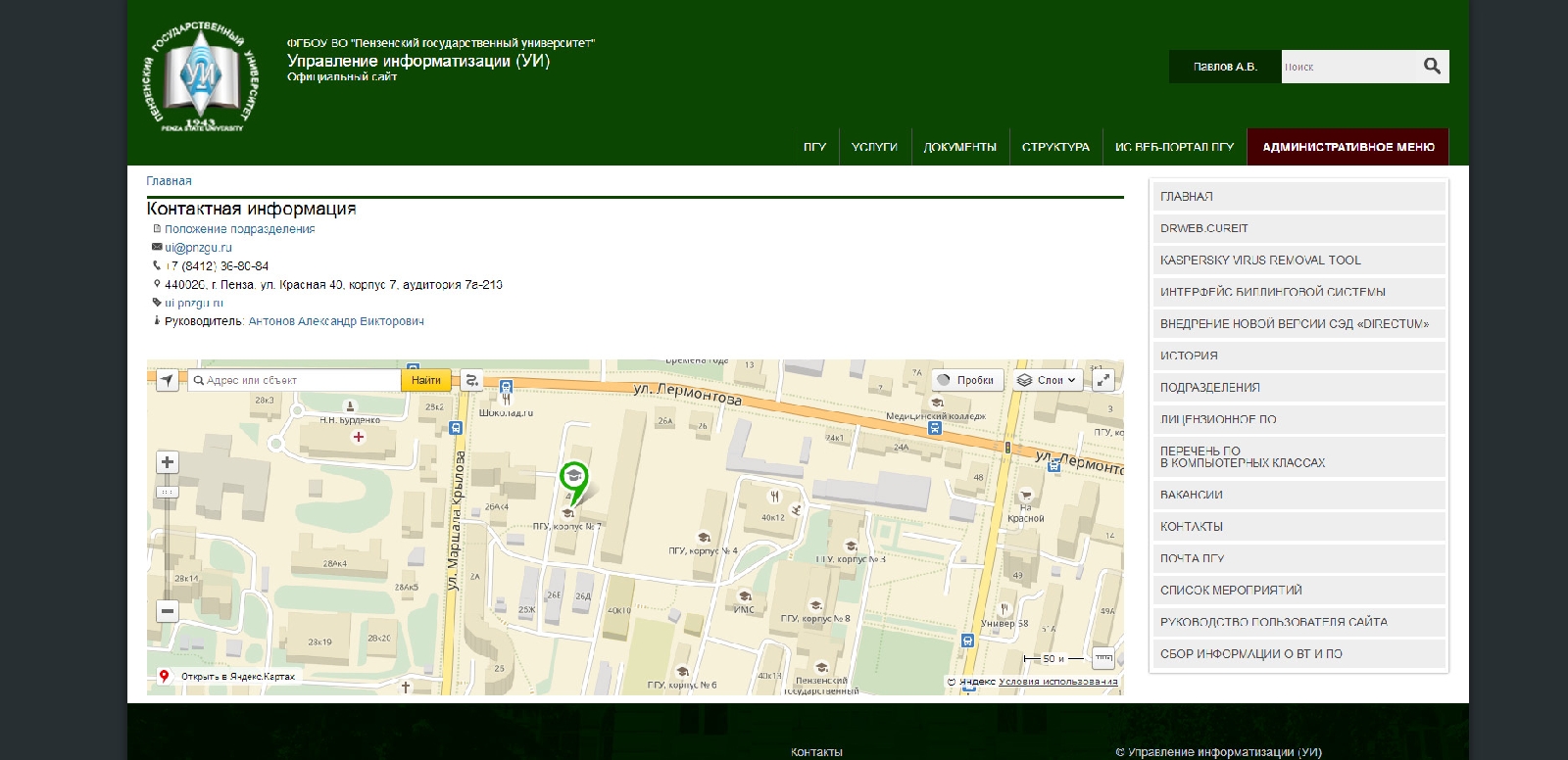
Результат Яндекс.Карты на странице Контакты сайта Управления информатизации по ссылке: http://ui.pnzgu.ru/contact
Дата обновления: 22.10.2024 15:35




.jpg)



.jpg)