Ссылки
Если у вас имеется необходимость создать ссылки в виде кнопок с текстом, как приведены ниже:
Ссылка 1 - Длинна строки любая, ссылки имеются адаптивный дизайн и подстраиваются под ширину экрана
Ссылка 2 - Длинна строки любая, ссылки имеются адаптивный дизайн и подстраиваются под ширину экрана
Ссылка 3 - Длинна строки любая, ссылки имеются адаптивный дизайн и подстраиваются под ширину экрана
Это можно сделать двумя методами при редактировании страницы:
1. В "Источнике" в редакторе ссылке в HTML-коде, в атрибуты прописать class="chld-btn".
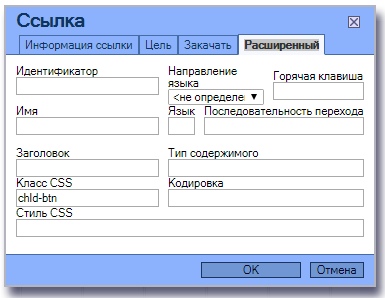
2. Добавив ссылку или редактируя уже существующую, нажать в поле "Содержимое", в редакторе на "скрепку" (вставить/редактировать ссылку) и нажав на 4 вкладку сверху "Расширенный", в поле "Класс CSS" написать этот класс - chld-btn.
В случае, если вы хотите добавить иконка файла для этой же ссылке, как показано ниже:
Ссылка 1 - Уже с использованием класса "file"
Ссылка 2 - Уже с использованием класса "file"
Ссылка 3 - Уже с использованием класса "file"
вам необходимо дополнительно через пробел добавить класс - file, по аналогии с методом изложенным выше, в результате в источнике (в HTML-коде) атрибут у ссылки будет следующим - class="chld-btn file".
Подробнее, как это выглядит в коде:
Дата обновления: 22.10.2024 13:45