Таблицы
Для того чтобы получить отформатированную таблицу (таблицу с тонкой рамкой, с отступами внутри таблицы, тенями за таблицей и автоматическим выравниванием по всей ширине контентного блока сайта и выделением при наведению мышкой) в данном виде:
| № | Фамилия | Рабочее место | Прошли обучение |
| 1 | Иванов И.И. | ул. Красная 40, 1 корпус | 14.06.2017 |
| 2 | Сидоров А.А. | ул. Красная 40, 1 корпус | 6.06.2017 |
| 3 | Петров П.П. | ул. Красная 40, 1 корпус | 3.06.2017 |
Нужно, в уже созданной таблице, в "источнике", найти откуда начинается эта таблица, тег table и добавить внутрь его треугольных скобок class="ispgut", подробне:
Если для этой таблицы (таблицы с классом ispgut), нужно добавить шапку, выделив 1 строку, для этой строки нужно добавить class="ispguth" внутрь треугольных скобок тега tr, пример:
Выглядеть эта шапка будет следующим образом:
| № | Фамилия | Рабочее место | Прошли обучение |
| 1 | Иванов И.И. | ул. Красная 40, 1 корпус | 14.06.2017 |
| 2 | Сидоров А.А. | ул. Красная 40, 1 корпус | 6.06.2017 |
| 3 | Петров П.П. | ул. Красная 40, 1 корпус | 3.06.2017 |
В примере выше видно, что выравнивание у шапки идет по центру и цвет отличный от всей остальной таблицы.
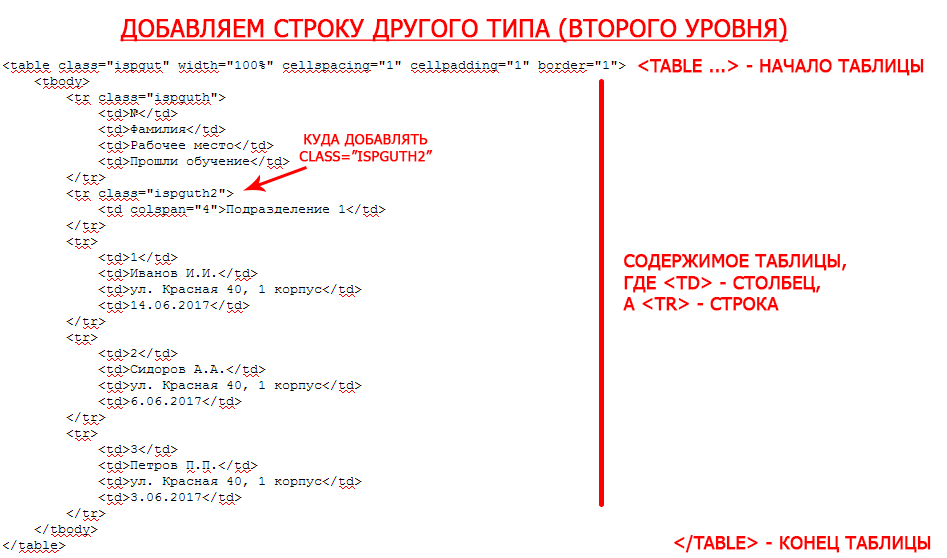
Также, для выделения второго уровня, для выделения другого типа строки, имеется class="ispguth2",для этого в данную таблицу добавим объедененную строку с надписью "Подразделение 1" и добавим ему этот класс. Пример, в коде:
Результат
| № | Фамилия | Рабочее место | Прошли обучение |
| Подразделение 1 | |||
| 1 | Иванов И.И. | ул. Красная 40, 1 корпус | 14.06.2017 |
| 2 | Сидоров А.А. | ул. Красная 40, 1 корпус | 6.06.2017 |
| 3 | Петров П.П. | ул. Красная 40, 1 корпус | 3.06.2017 |
И для наглядности, таже самая, но уже неотформатированная таблица, без добавленных классов ispgut, ispguth и ispguth2:
| № | Фамилия | Рабочее место | Прошли обучение |
| Подразделение 1 | |||
| 1 | Иванов И.И. | ул. Красная 40, 1 корпус | 14.06.2017 |
| 2 | Сидоров А.А. | ул. Красная 40, 1 корпус | 6.06.2017 |
| 3 | Петров П.П. | ул. Красная 40, 1 корпус | 3.06.2017 |
Дата обновления: 22.10.2024 13:44